- (Обновлено:
Це багатофункціональна безкоштовна CMS. У даній статті я буду говорити про можливості гілок 2.5.х і 3.х. Розглядати 1.х сенсу немає, оскільки вона не підтримується вже кілька років.
В системі періодично знаходять дірки у безпеці та головне «лікування» від них – оновлення. Тому першою рекомендацією буде встановлення тільки найсвіжішої версії Joomla! і подальше періодичне її оновлення до stable-версії.
Призначення
Одна з основних переваг Joomla – популярність. Це означає, що є величезна кількість програмістів, які зможуть створити для вас сайт на даній CMS. Крім того, є багато розширень (компонентів, модулів і плагінів), що дозволяють реалізувати на даній системі сайти практично будь-якого виду (магазини, каталоги, інформаційні сайти, форуми і т.д.), і при цьому багатомовні.
Технічні аспекти. Система написана згідно з концепцією MVC (гарне пояснення, що це таке, можна прочитати в статті-огляді CMS систем).
Налаштування
Як такий процес встановлення/налаштування сайту на Joomla – досить швидкий і нескладний.
Багато хостинг-провайдерів включають безліч безкоштовних систем управління контентом в усі свої тарифні плани, скорочуючи таким чином час встановлення. У такому випадку в неї входить заповнення даних про БД та облікові дані адміністратора системи управління, папка розташування сайту та клік по кнопці «Встановити».
Після встановлення CMS Joomla! ви побачите її адмінку (версія 2.5.4):
Малюнок 1 – Панель управління CMS Joomla! (Версії 2.5.4)
Коротко про основні складові CMS Joomla!
Кожному з пунктів головного меню панелі управління можна присвятити по статті, а деяким і по кілька (що і роблять багато розробників сайтів на Joomla й автори блогів про неї ж). Але я б виділила Менеджер розширень. Про призначення інших елементів панелі управління можна розібратися за назвою.
Існує 4 типи розширень Joomla!
Компонент – це основний засіб розширення функціоналу Joomla. Щоб була зрозуміла його міць, наведу приклади типів компонентів: інтернет-магазин (Virtuemart, Joomshoping), форум (Kunena), галерея (JoomGallery), компонент соціальної мережі (JomSocial), блог (EasyBlog). Таким чином, компонент – це цілий набір скриптів, які виконують конкретну функцію, найчастіше визначаючи вид всього сайту (наприклад, інтернет-магазин) або цілого розділу (галерея, форум, блог).
У компонентів є своя адмінпанель з безліччю налаштувань. Вміст компоненту виводиться в основній області сайту.
Модуль – це додатковий засіб розширення функціоналу CMS. Модуль може використовуватися самостійно або доповнювати будь-який компонент. Приклади модулів: меню, «хлібні крихти», висновок кількості користувачів/гостей онлайн, модуль кошика, «кращі товари» (як додаток компоненту інтернет-магазину) і т.д. Виводяться модулі в певних областях сайту згідно з шаблоном. Найчастіше в пакеті з модулем може йти плагін.
Плагін – це невеликий скрипт, що виконує одну функцію, зазвичай він працює як обробник під час виникнення певної події. Прикладами плагінів можуть бути: плагіни перенаправлення (стандартний, входить в базову збірку Joomla!), Пошук на сайті, пошук по інтернет-магазину (на додачу до компоненту інтернет-магазину).
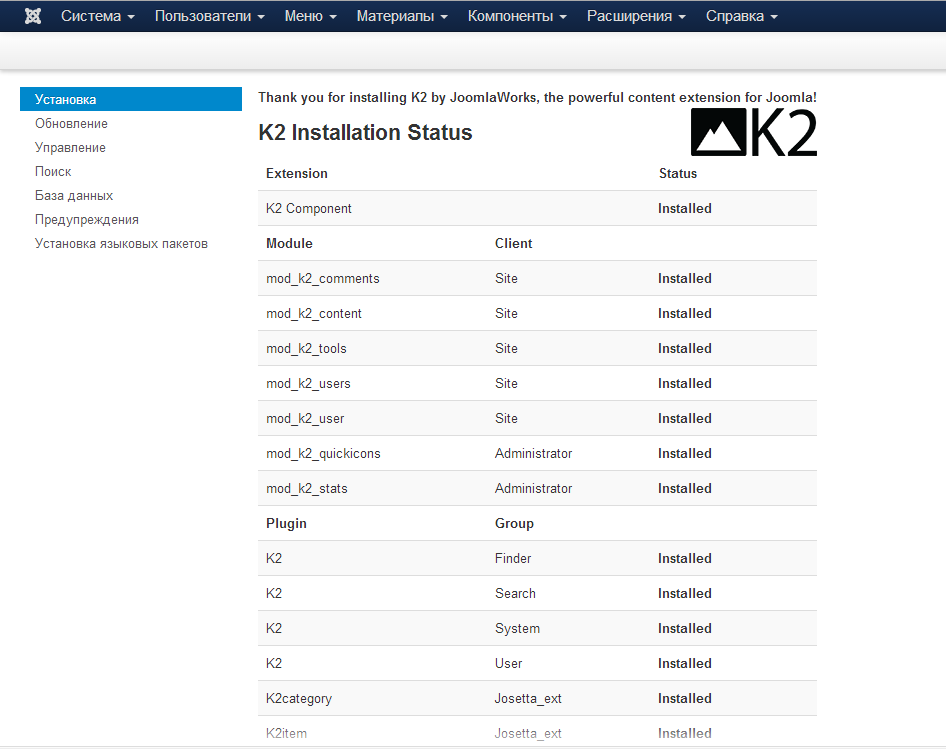
Наприклад, під час установки компоненту К2 (компонент управління контентом, «основа» під інформаційний сайт, блог, включає модуль статей, коментарів, управління користувачами, теги і т.д.) паралельно встановлюється група модулів і плагінів (мал.2), які окремо активуються у відповідних менеджерах (мал.4).
Малюнок 2 – Встановлення компоненту К2
Шаблон – набір файлів, що визначають дизайн вашого сайту або адмінпанелі.
Зазвичай шаблон становить собою файл index.php (у ньому описані позиції, в які виводяться різні модулі та контент), набір файлів стилів і js-скриптів, кілька системних файлів і, звичайно ж, папку з картинками. До речі, в Joomla! можна для декількох розділів сайту та окремих користувачів встановлювати різні шаблони. По-моєму, істотний плюс системи.
Існує величезна кількість джерел безкоштовних і платних шаблонів, а також фахівців, які можуть зробити для вас унікальний дизайн. Вибираючи готовий шаблон, потрібно уважно вивчити його сумісність з компонентами Joomla !, які вам можуть знадобитися.
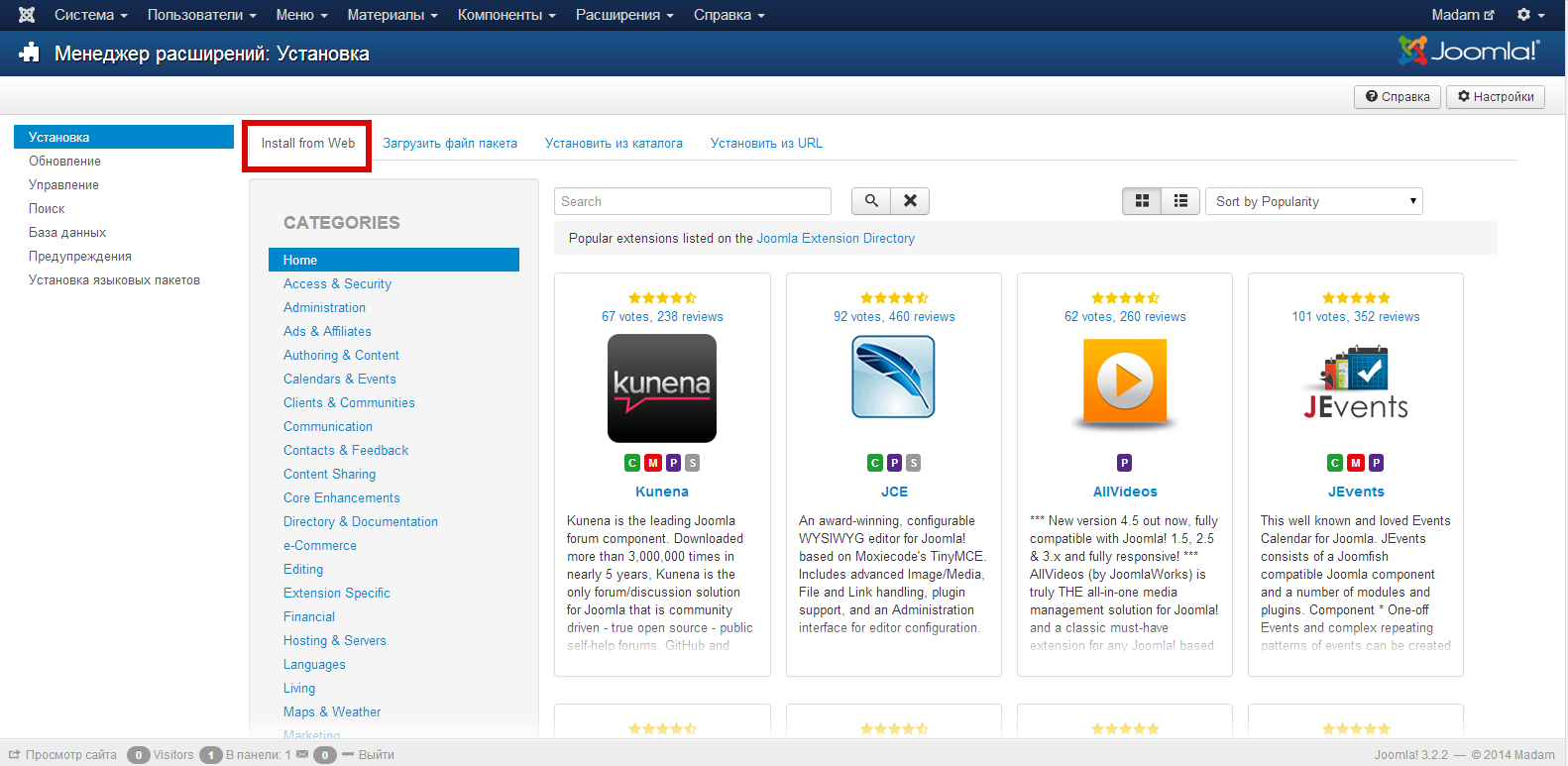
Менеджер розширень (мал.3) – це інструмент встановлення шаблонів, компонентів, модулів і плагінів. У версіях до 3.2 ця установка розширень виглядала так: попередньо завантажуєте архів із потрібним розширенням (виконуючи інструкції на офіційному сайті) і через цей менеджер встановлюєте за кілька кліків. Ось так все просто (правда, бувають винятки).
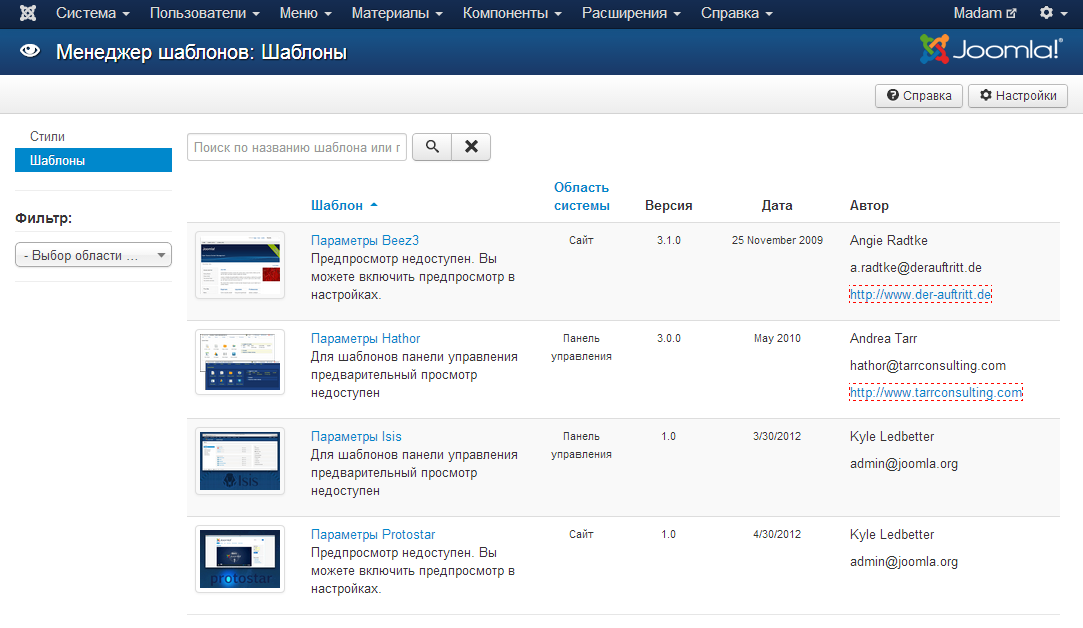
Примітка: Модулі, як і плагін, потрібно опублікувати після встановлення, а шаблон вибрати «шаблон за замовчуванням» у відповідних менеджерах (мал 4., мал.5).
Хочу звернути увагу на нововведення (довгоочікуване) в Joomla! 3.2 – встановлюється в Менеджері розширень плагін Install from Web (мал.3), який дозволяє прямо в адмінці шукати та встановлювати потрібні розширення. Мене дуже тішить така можливість, оскільки я давно оцінила зручність подібної системи пошуку/встановлення у WordPress і часто помічала, що її не вистачає в Joomla!
Малюнок 3 – Менеджер розширень
Малюнок 4 – Менеджер модулів
Малюнок 5 – Менеджер шаблонів
Вище вже писала, що не завжди просто встановити розширення через адмінку, в таких випадках доводиться розпаковувати архів, закачувати через ftp-клієнт розширення в папку tmp (системна папка Joomla, знаходиться в корені системи) і вказувати в менеджері розширень шлях до папки з компонентом, що встановлюється (плагіном/модулем). Після встановлення не забудьте почистити папку tmp, залишивши у ній лише index.html.
Цю проблему можна зарахувати до мінусів системи, можливо, тому Joomla і називають «ненажерливою», тому що дана проблема частіше зустрічається під час встановлення великих розширень і при цьому на невеликих хостингах.
Коротко про види сайтів, які можна створити за допомогою Joomla!
Як говориться в одному старому фільмі:
В принципі нічого немає неможливого. – Ви думаєте? – Для людини. З інтелектом.
Тепер, коли ви приблизно розумієте структуру та принцип роботи сайту на Joomla !, нескладно здогадатися, що, залежно від виду сайту, який ви хочете створити, потрібно вибрати відповідний компонент, набір модулів/плагінів і шаблон.
Для Joomla розроблені компоненти для створення блогів, форумів, інтернет-магазинів, каталогів, соціальних мереж, галерей, інформаційних сайтів, корпоративних сайтів і сайтів-візиток.
Сайт-візитка, інформаційний сайт, корпоративний – усе це можна зробити, використовуючи базову комплектацію CMS Joomla !, кілька модулів/плагінів SEO і, наприклад, коментарі та плагін галереї.
Оптимізація
Тепер поговоримо про те, що цікавить кожного читача нашого блогу – оптимізація сайту на Joomla. Один з важливих моментів в оптимізації сайту та в привабливості його для користувача – це зрозумілі посилання. Тому, перш за все, необхідно включити ЧПУ. Для цього в панелі управління Joomla знайдіть пункт «Налаштування» і встановіть перемикачі на «Так» для наступних пунктів:
- Включити SEF (ЧПУ)
- Перенаправлення URL
Далі знайдіть у корені сайту (за ftp) htaccess.txt і перейменуйте на .htaccess.
Для кожної статті надані поля meta-keywords, meta-description, але title, відмінний від заголовку статті, задати не можна. Існує кілька варіантів розв’язання проблеми:
- прив’язати матеріал до пункту меню і в його налаштуваннях вказати унікальний title, що не завжди зручно/можливо (наприклад, якщо у вас 100 статей, кожної за пунктом меню виділити нереально);
- написати скрипт, за допомогою якого можна буде встановити title;
- або поставити розширення для роботи з метатегами.
Існує безліч платних і безкоштовних розширень для управління SEF/ SEO. Серед найпопулярніших, зручних і багатофункціональних я б відзначила компоненти sh404SEF (для Joomla версій V2.5, V3.x) і Artio JoomSEF. У даних розширеннях є можливість через зручну адмінку в одному місці відразу встановити потрібні метатеги та title, видалити дублі сторінок, встановити rel = “canonical” і т. д. Для окремих компонентів існують свої додаткові SEO-плагіни.
Дублі. Багато з тих, хто цікавиться даним питанням, знають, що ще одним мінусом (який лякає більшість потенційних користувачів) даної системи управління є дублі. Але ця проблема вирішується за допомогою компоненту перенаправлення (попередньо плагін перенаправлення потрібно активувати в менеджері плагінів). У налаштуваннях даного компоненту можна управляти старими/новими посиланнями, ставлячи/знімаючи редиректи на ваш розсуд. Також необхідно налаштувати перенаправлення для головної сторінки (що природно під час оптимізації будь-якого сайту).
Карта сайту – плагін Xmap. Можна налаштувати карти у форматах html і xml. Потім не забудьте вказати лінк на вашу xml карту в файлі robots.txt. У тому ж robots.txt, який лежить у корені сайту, видаліть рядок, що закриває від індексації папку з картинками. Так-так, це нерозумно, але такий рядок є :).
Швидкість. Що стосується швидкості завантаження сайту на Joomla: головна порада – не ставте нічого зайвого (це правило однакове для всіх CMS). Продумайте ретельно, які функції вам потрібні, знайдіть оптимальний варіант між «зручно», «необхідно» і «просто красиво» (а це потрібно зробити власнику та розробнику будь-якого сайту). Залежно від того, які розширення та в якій кількості ви на систему «навішали», буде зрозуміло, потрібен вам розгін чи ні. Провести тест швидкості сайту та вибрати методи прискорення завантаження можна за допомогою Google Page Speed (як і для будь-якого сайту).
Що стосується зручності для адміністратора сайту – приємно, що є можливість редагування та створення матеріалів (під час виведення відповідного пункту меню) на сайті з фронтенду. Таким чином, якщо ви – власник інформаційного сайту на даній системі управління, а основні його сторінки – це матеріали, то вам навіть не доведеться заходити в адмінку. Досить буде авторизуватися з фронтенду, створювати статті та редагувати існуючі.
Я постаралася вказати основи спілкування з CMS Joomla як для розробника, так і для оптимізатора та адміністратора сайту. Сподіваюся, стаття була корисною. Чекаю коментарів.
Вдалого спілкування з CMS Joomla!
Еще по теме:
- Технічний аудит сайту: коли проводити, які інструменти використовувати і що перевіряти
- Огляд CMS: PrestaShop – переваги та недоліки
- Структура комерційного сайту та SEO
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
SeViMi