- (Обновлено:
Оновлення PageSpeed Insights: що змінилося, на які метрики звертати увагу?
1. Оновлений PageSpeed Insights
- Оцінка швидкості завантаження
- Дані спостережень
- Імітація завантаження сторінки
- Оптимізація
- Діагностика та успішні аудити
2. Підсумки
Ні для кого не секрет, що швидкість завантаження сайту важлива для відвідувача сайту та відіграє одну з ключових ролей під час ранжування. Хтось із нас уже зіткнувся з її впливом на ранжування, у когось ще все попереду.
Кілька прикладів впливу швидкості завантаження на приріст відвідувачів.
Pinterest – після того як скоротили час завантаження на 40%, змогли збільшити відвідуваність свого сайту з пошуку, що призвело до збільшення кількості реєстрацій на сайті на 15%.
COOK – після того як скоротили середній час завантаження сторінок на 850 мілісекунд, збільшили конверсію сайту на 7%, знизили показник відмов на 7% і збільшили кількість сторінок, що переглядаються за сеанс на 10%.
BBC – виявили, що за кожну додаткову секунду швидкості завантаження сайту, вони втрачають 10% користувачів.
DoubleClick – виявили, що 53% відвідувань сайтів з мобільних пристроїв були перервані, коли завантаження сторінки займало більше 3 секунд.
Щорока кількість користувачів мобільних пристроїв росте, а отже, аудиторія відвідувачів, які приходять на сайт з мобільних пристроїв, росте разом з нею. Тому в липні 2018 року в Google запускається механізм, що ранжує сайти за принципом Mobile-first Index. І тепер під час індексування, орієнтованому на мобільні пристрої, рейтинг сторінок буде залежати головним чином від їх мобільної версії.
Тому зараз під час просування під Google потрібно приділяти ще більше уваги мобільній версії сайту.
Щоб ми краще розуміли, що можна поліпшити в мобільній версії сайту, в листопаді 2018 року Google без гучних анонсів оновив свій інструмент для оцінки швидкості завантаження сайту PageSpeed Insights, додавши в нього дані сервісу Lighthouse, про який я згадував раніше: в статті Оновлення Google – «Speed Update». Тепер загальна оцінка швидкості завантаження сторінки грунтується на даних Lighthouse, а в звіті з’явилося безліч нових параметрів і рекомендацій.
Оцінки швидкості завантаження багатьох сайтів змінилися, після виходу цього оновлення, але найбільше змінилися оцінки мобільної версії сайту.
Тому сьогодні в статті я розберу нові метрики Google PageSpeed Insights для мобільних пристроїв, які допоможуть поліпшити швидкість завантаження мобільної версії сайту.
Оновлений PageSpeed Insights
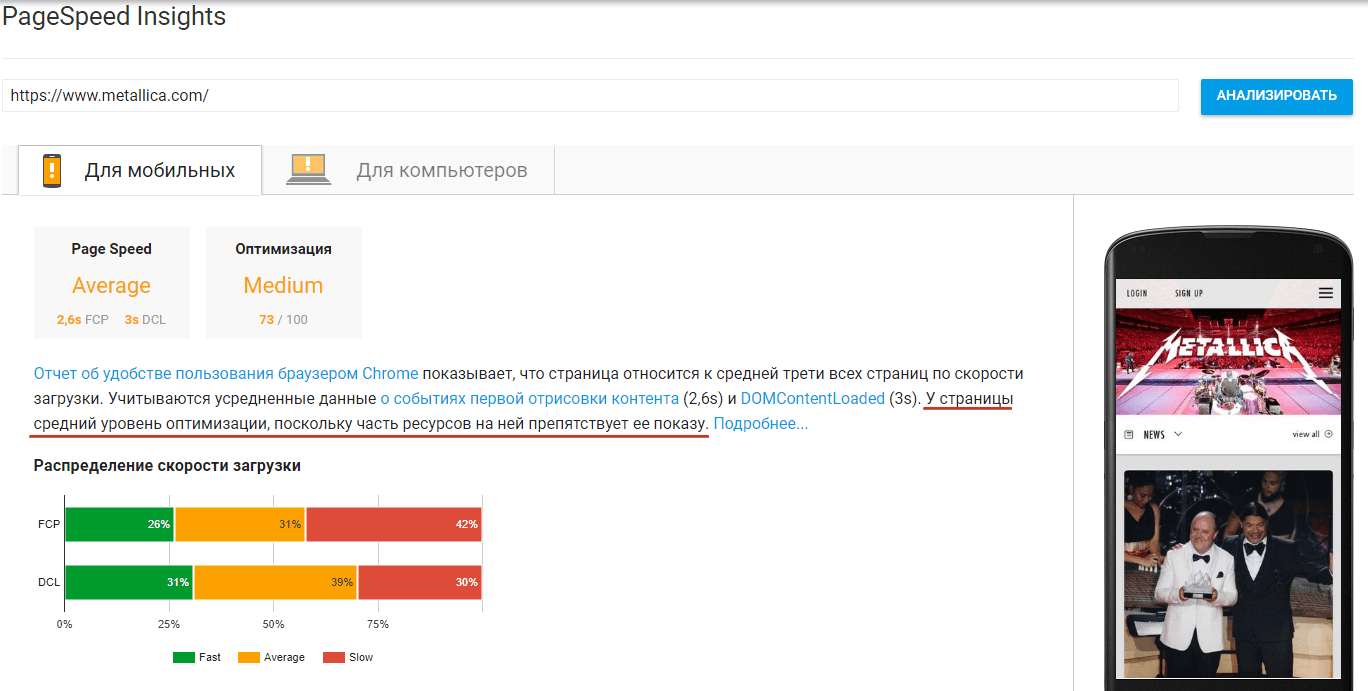
Почнемо з інтерфейсу. Ось так виглядав інструмент до оновлення:

Старий інтерфейс містив наступну інформацію:
- оцінки оптимізації сторінки від 0 до 100;
- дані звіту про зручність користування Chrome;
- коротку інформацію про завантаження сторінки;
- рекомендації PageSpeed Insights з пропозиціями щодо оптимізації;
- список успішних перевірок щодо оптимізації – це був список правил, за якими можливості для прискорення практично відсутні.
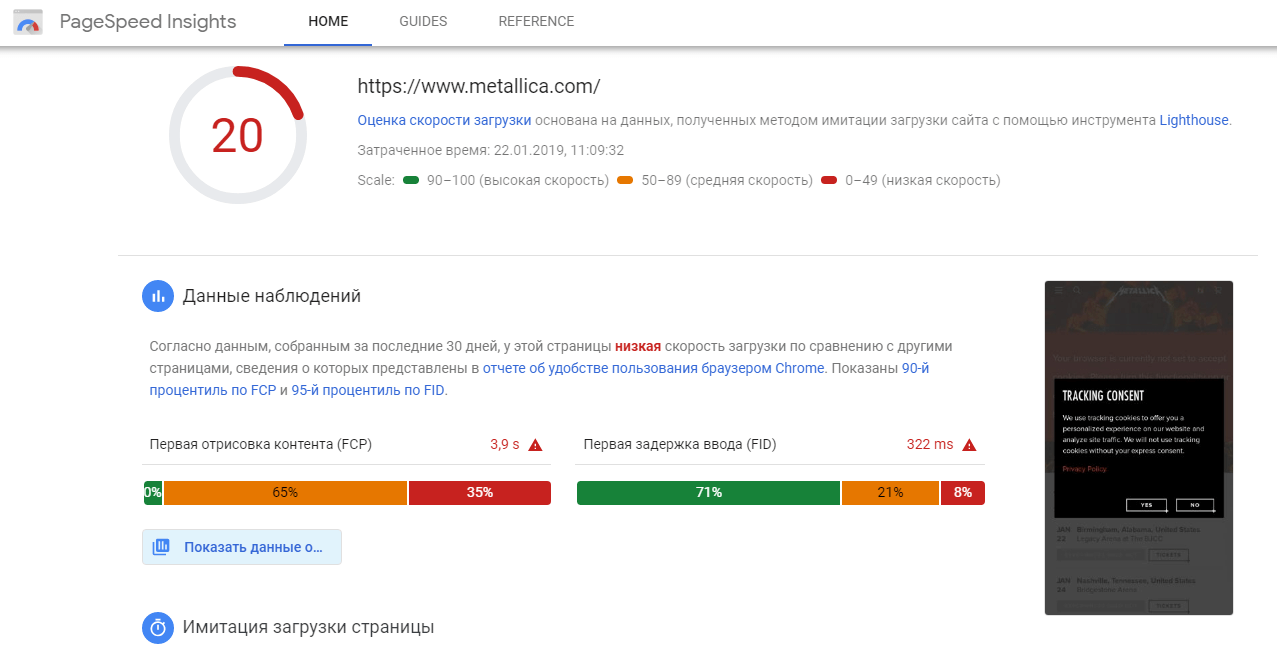
Зараз інтерфейс нової версії PageSpeed Insights виглядає так:

Розберемо, що ж змінилося.
Оцінка швидкості завантаження
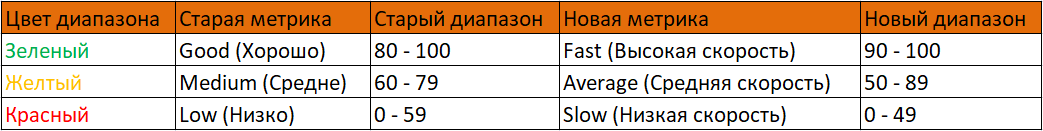
Перше, що змінилося, це оцінка швидкості завантаження:

З таблиці видно, що нові метрики PageSpeed Insights показують нам швидкість завантаження сторінки, а не рівень оптимізації, як було раніше. Також змінився діапазон оцінки: тепер максимальна оцінка завантаження «Висока швидкість» видається при значенні від 90 до 100.
Дані спостережень
Схожий звіт був і до оновлення. Виводиться для тих сайтів, за якими досить статистичних даних.
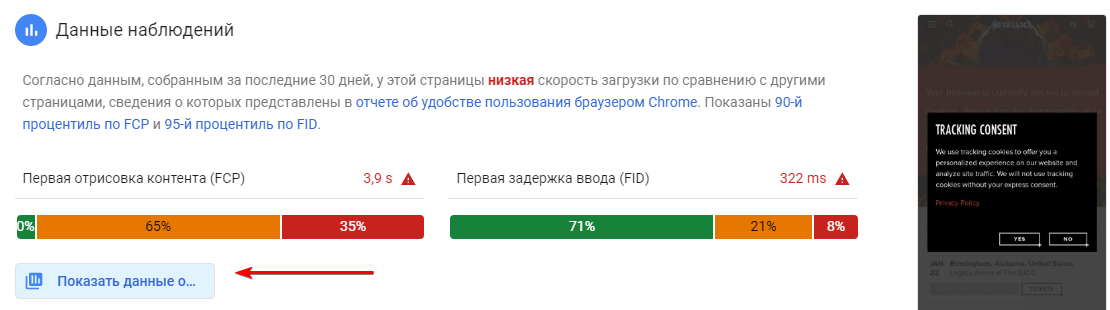
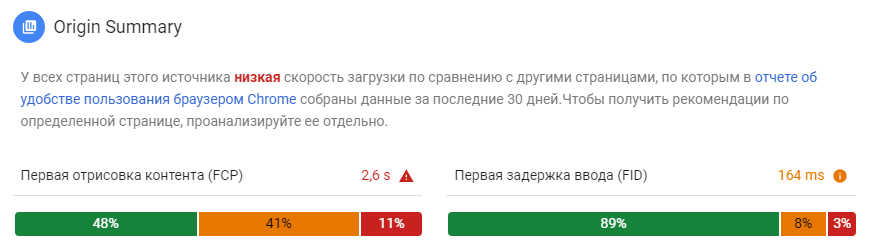
Внизу секції можна побачити кнопку «Показати дані про Origin Summary».

Розгорнувши цей звіт, ми бачимо наступні метрики:

Метрика «Перша отрисовка контенту» (First Contentful Paint) залишилася попередньою, показує час до першої відтворення контенту.
Метрика «Перша затримка введення» (First Input Delay) прийшла на зміну DOM Content Loaded (DCL), показує час, який проходить між першою взаємодією користувача зі сторінкою і моментом, коли вона відповідає на цю дію.
Імітація завантаження сторінки

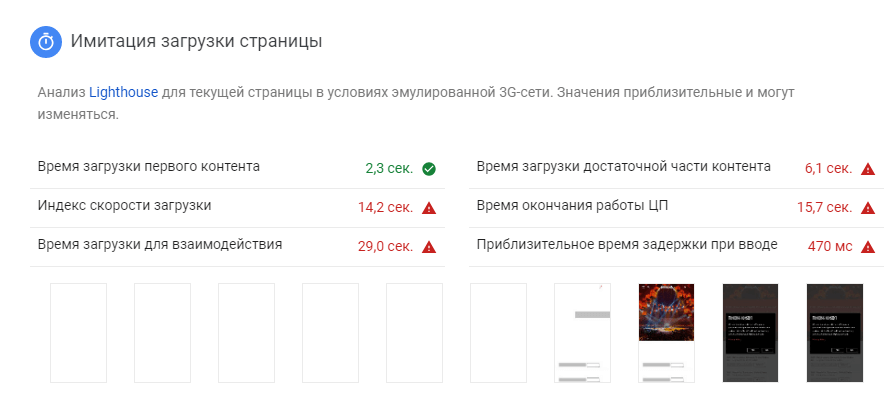
Тут знаходяться дані, отримані через сервіс Lighthouse шляхом емуляції швидкості завантаження сторінки в умовах 3G-мережі. Містить наступні показники:
- Час завантаження першого контенту (First Contentful Paint) – показує час, коли браузер почав відображати будь-який елемент сторінки.
- Індекс швидкості завантаження (Speed Index) – показує час, за який зміст сторінки стає доступним для перегляду.
- Час завантаження для взаємодії (Time to Interactive) – показує час, за який сторінка буде повністю готова до взаємодії з користувачем.
- Час завантаження достатньої частини контенту (First Meaningful Paint) – відображає час, після закінчення якого стає видно основний контент сторінки.
- Час закінчення роботи ЦП (First CPU Idle) – період, за який основний потік сторінки стає досить вільним, що може реагувати на дії користувача.
- Приблизний час затримки під час введення (Estimated Input Latency) – показує середній час у мілісекундах, який займає реакція сторінки на дії користувача в самі зайняті 5 секунд з моменту старту завантаження. Якщо цей час перевищує 50 мс, користувач може припустити, що сторінка гальмує.
Розберемо, яка з метрик має більший вплив на оцінку сайту. У нас є 6 метрик із сервісу Lighthouse, самі ж метрики далеко не нові та вже давно є в арсеналі сервісу. Сервіс Lighthouse – це автоматичний сервіс з відкритим вихідним кодом, який можна знайти за посиланням https://github.com/GoogleChrome/lighthouse.
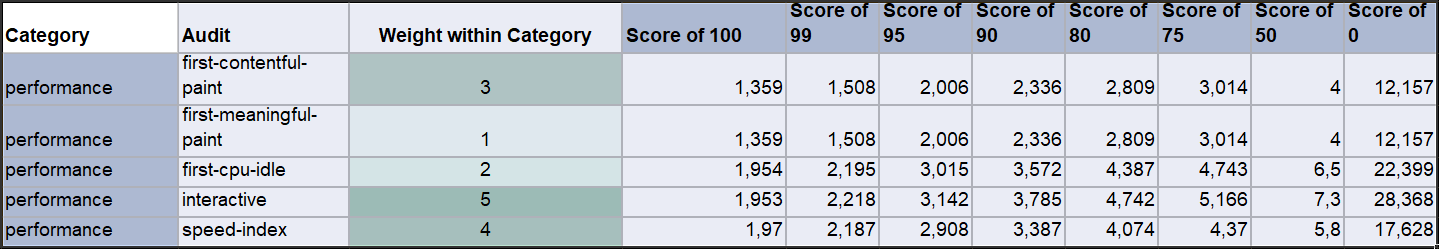
Там само можна знайти таблицю, де вказано, яка з метрик має більшу вагу під час оцінки сайту:

З таблиці ми бачимо, що найвпливовіша метрика з великою вагою – це Time to Interactive (Час завантаження для взаємодії), найменш значною метрикою вважається First Meaningful Paint (Час завантаження достатньої частини контенту). Ці метрики впливають на формування оцінки продуктивності сторінки. Метрика Estimated Input Latency (Приблизний час затримки під час введення) не враховується.
Детальніше про таблиці можна почитати тут: https://github.com/GoogleChrome/lighthouse/blob/master/docs/scoring.md.
Оптимізація

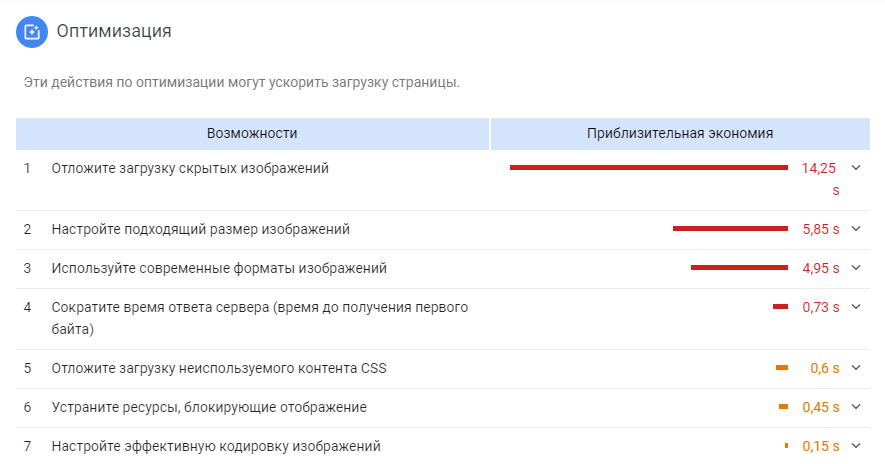
У розділ «Оптимізація» виводяться поради, виконавши які, можна прискорити завантаження сайту, оцінюється в секундах.
Розберемо найпоширеніші дії, які можуть прискорити завантаження сторінок.
Налаштуйте відповідний розмір зображень – для цього потрібно стиснути всі зображення без втрати якості картинки. Підійде сервіс https://tinypng.com/ або його аналог. Ще потрібно зменшити розмір зображень до мінімуму, також без втрати якості. Наприклад, якщо нам потрібна картинка розміром 100х100 пікселів, то потрібно, щоб і на сервері була картинка такого розміру.
Відкладіть завантаження прихованих зображень – для цього нам потрібно зменшити час до початку взаємодії. Рекомендується використовувати принцип lazy loading для прихованих зображень після того, як всі важливі ресурси будуть завантажені. Зробивши це, у відвідувача сайту в першу чергу будуть довантажуватися зображення, які він зараз бачить на екрані. Коли відвідувач буде долистувати до інших зображень, JavaScript буде підставляти шлях до картинки, і вже тоді піде запит на її відображення.
Використовуйте сучасні формати зображень – з’явилися нові, більш сучасні та легкі формати зображень, такі як JPEG 2000, JPEG XR і WebP, які допоможуть Вам оптимізувати швидкість завантаження, особливо на сайтах з великою кількістю картинок.
Відкладіть завантаження невикористаного контенту CSS – тут рекомендується видалити невикористовувані правила з таблиць стилів.
Усуньте ресурси, які блокують відображення і т.д. – рекомендуємо налаштувати завантаження необхідних ресурсів JS/CSS в першу чергу і відкласти завантаження інших ресурсів.
Задайте правила ефективного використання кешу для статичних об’єктів – тривалий час зберігання кешу може прискорити завантаження під час повторних відвідин сторінки. У більшості випадків це можна зробити через налаштування хостингу.
Це основні рекомендації щодо оптимізації, які будуть зустрічатися частіше за все.
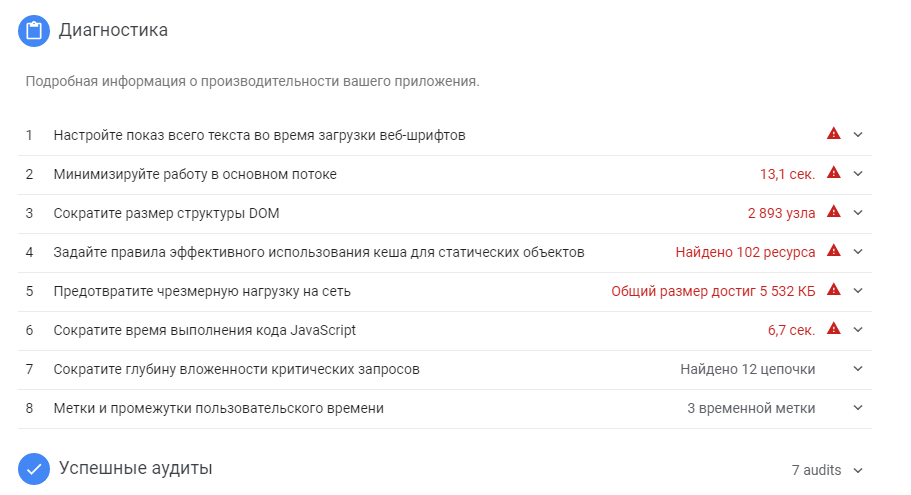
Діагностика та успішні аудити
Також у нас є розділи «Діагностика» та «Успішні аудити».

Діагностика містить інші рекомендації, ефективність яких важче оцінити в секундах.
Перевірки, які Lighthouse порахував успішно виконаними в рамках сторінки, що перевіряється, потрапляють у секцію «Успішні аудити».
Підсумки
Оновлений PageSpeed Insights дає нам більше можливостей для комплексної оцінки швидкості завантаження сторінок сайту, ми почали бачити більше корисних метрик.
Щоб отримати хороші оцінки в оновленому інструменті, звертайте увагу на наступні метрики:
- Час завантаження для взаємодії.
- Індекс швидкості завантаження.
- Час завантаження першого контенту.
- Час закінчення роботи ЦП.
- Час завантаження достатньої частини контенту.
- Приблизний час затримки під час введення.
Вони збудовані у порядку їх впливу на оцінку.
Щодо оптимізації я в даний момент виділила для себе 3 рекомендації, реалізація яких, як мені здається, не повинна зайняти багато часу і при цьому позитивно відіб’ється на швидкості завантаження сайту:
- Оптимізація зображень – найпростіше, потрібно вивантажити картинки з сайту, стиснути їх, задати потрібний розмір і залити назад, за можливості використовуємо нові формати.
- Ефективне використання кешу – дана рекомендація найчастіше виконується через хостинг, і нам не потрібно відволікати програміста, просто пишемо в підтримку хостингу та намагаємося вирішити з ними.
- Відкладіть завантаження прихованих зображень – дуже сильно допомагає поліпшити швидкість завантаження сторінки, оскільки немає необхідності завантажувати зображення та відео, на які в даний момент не дивиться відвідувач.
Реалізація інших рекомендацій може зайняти багато часу у програміста, особливо якщо він не знайомий із сайтом, оскільки там вже потрібно вносити більше правок у код, а отже, стежити за тим, щоб все продовжувало правильно відображатися на сайті.
Еще по теме:
- 301, 302 або 404? Що застосовувати і в яких випадках?
- Чи впливає домен на просування? Інструкції з вибору домену для сайтів
- Технічні помилки, які допускають оптимізатори
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.





 (13 оценок, среднее: 4,08 из 5)
(13 оценок, среднее: 4,08 из 5)